Setlist
Working remotely within Procter & Gamble’s Beauty Care Innovation Studio as a Digital Design Co-Op, I identified and created effective design strategies and solutions for P&G’s beauty brands. With a focus on responsible beauty, I established Instagram strategies for two brand pages with execution guidelines and produced a total of eight weeks worth of content in a variety of styles from stop motion to 2D animation, papercraft, in-camera effects, and tactile pattern production.
My primary goal when working on Setlist, a routine-tracking app where users receive personalized expert advice based on their beauty goals, was to introduce motion elements into the Setlist app and branding to enhance the user experience. I produced in-app animations that are currently in-market and enhanced the viewer’s experience by rebranding their Instagram and establishing clear and cohesive objectives for static and animated content. My proposed strategy has been implemented and will be used moving forward to guide the Setlist ecosystem.
In-App Animations
I began by performing an audit of in-app animations to determine effective and compelling solutions for the Setlist audience. I then created the following animations for Setlist, bringing preexisting static elements to life.
Great Job Screen
To further encourage users to complete their beauty routines, I suggested introducing multiple versions of the “Great Job” screen, thus adding an extra element of surprise. The following animations are the three the team landed on for implementation.
Hair Code
A new element of the Setlist app, hair code allows users to find the perfect products for their specific hair types. Using quotes written by the Setlist team and four hair types as a guide, I created these animations for the new app feature.
Logo Animations
I was given the task to create a logo animation featuring one of Setlist’s key elements: the checkmark. The initial brief was to use the dot of the ‘i’ to capture the goal-setting and routine-tracking elements of the app. I explored several different options before pitching my favorite to the Setlist team of designers, R&D, and marketing. The team approved my animation and incorporated it into the App Store video, cover videos for Instagram stories, and the app launch screen.
Setlist Instagram
I created several different mood boards and LTF options for the Setlist instagram to pitch to the team. After presenting these options, we landed on the first LTF option, and the team decided to add yellow to their brand color palette after viewing my design.
LTF #1 Keywords
Vibrant
Colorful
Playful
Dreamlike
LTF #2 Keywords
Calm
Sweet
Tranquil
Professional
LTF #3 Keywords
Bold
Bright
Love
Romance
Content Calendar
After landing on a LTF, I explained the importance of having a clear posting schedule and fully-developed content calendar. I created weekly and monthly mock-up calendars for each of the three principal colors to demonstrate the importance. Not only does having a content calendar keep the team organized and on-track, but it also helps prevent small errors in visuals and copy and evokes feelings of organization and credibility. I further supported my push for a calendar with three mock-up layouts and referenced other successful Instagram strategies such as @pantene and @lovebeautyandplanet.
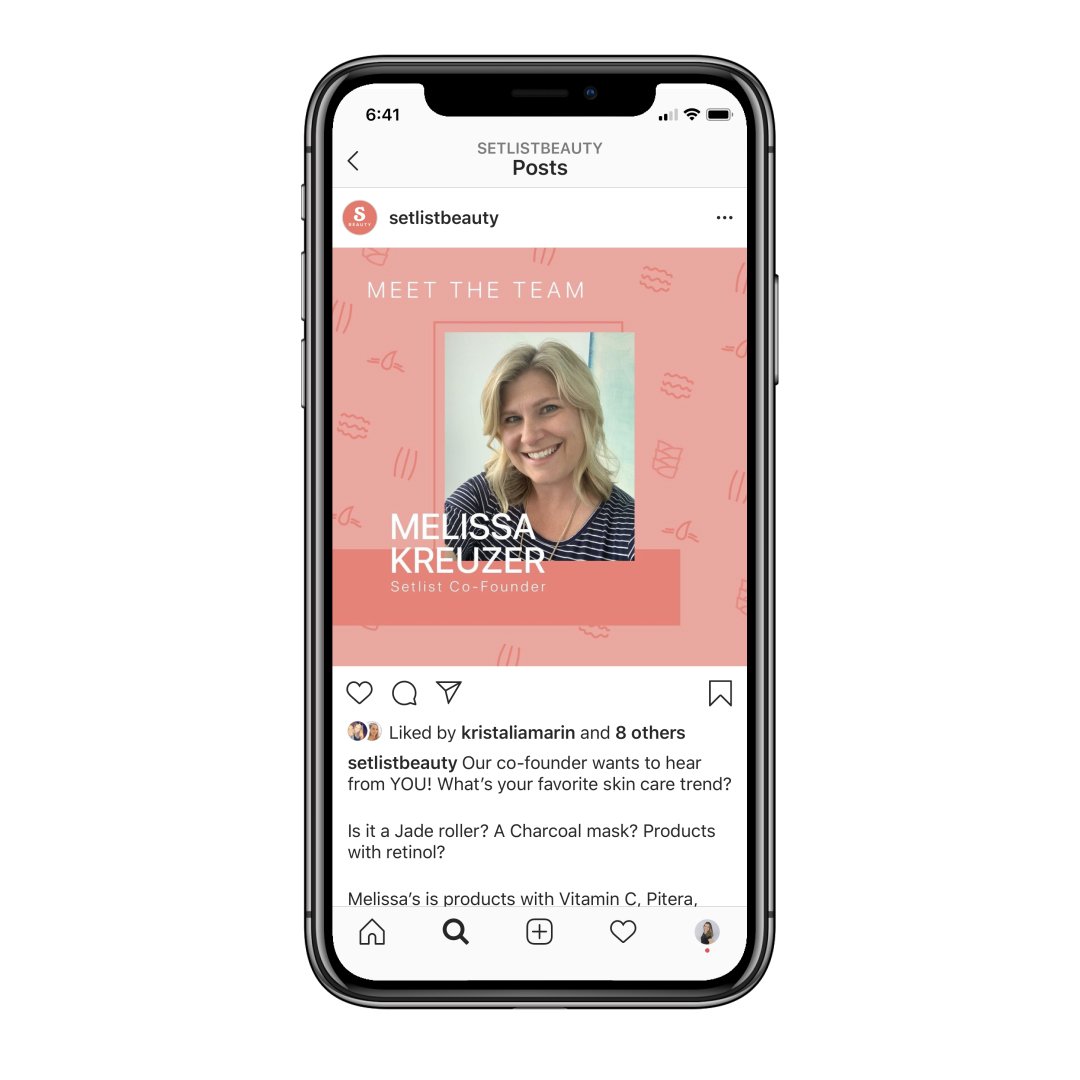
Content Posts
Next, I created and curated six weeks of content posts according to self-proposed themes and topics guided by Krista Marin, Setlist’s Co-Founder.
Final Design
Here is the final LTF, featuring Setlist’s Instagram before my re-design (left) and after (right). Many of the content posts I have created are currently live on the platform as seen below.
Future Planning
One of the main goals of working on Setlist was to ensure longevity in my content marketing strategy plan. By creating do’s and don’ts lists for both static and animated content, as well as providing the team with Photoshop and After Effects templates, I ensured that my plan was easy to follow for those continuing to work on Setlist after the completion of my summer Co-Op.
Reflection
Collaborating with the cross-functional Setlist team enabled me to present my work to stakeholders across different departments, improving my ability to persuade those outside of design to incorporate strong visuals into their content marketing strategy. Through my work on Setlist, I established a cohesive design language across multiple digital touchpoints. I championed content creation for the Setlist ecosystem, introduced motion elements into the Setlist app and branding to enhance the user experience, and demonstrated leadership in pioneering the value of motion design.